鸿蒙开发准备工作
1.准备工作
01. 下载和安装
02. 文档地址
https://developer.huawei.com/consumer/cn/doc/
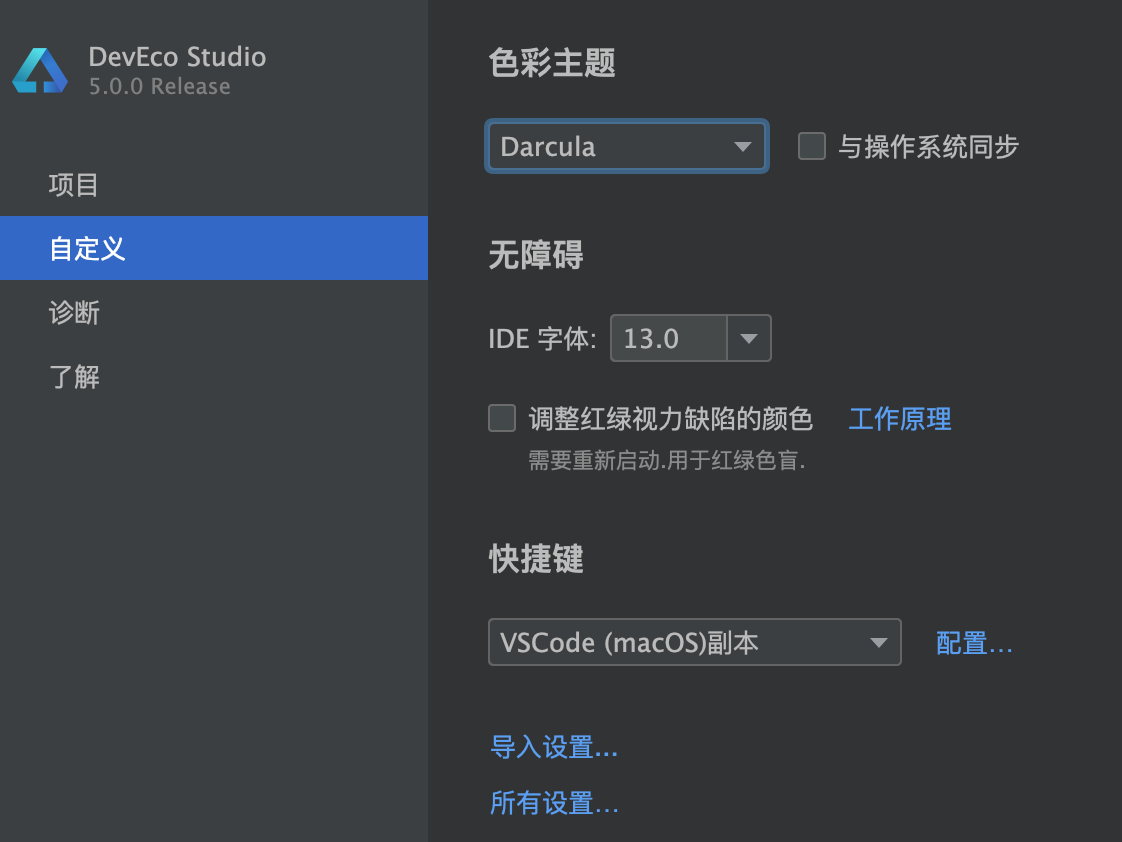
03. 设置为中文
- 打开DevEco Studio,点击顶部菜单栏的“File”(文件)选项。
- 在下拉菜单中选择“Settings”(设置)。
- 在弹出的窗口的左侧菜单栏中选择“Plugins”(插件),然后在右侧选择“Installed”。
- 在搜索框输入“Chinese”,勾选相应的中文语言包,点击“Apply”(应用),之后点击“OK”。
- 选择“Restart”(重启)编译器。
- 再次进入后,页面的内容就变为中文了。
04. 快捷键
安装vscode插件
在设置->快捷键->选择vscode即可

2. 创建项目&页面
文件 =》 新建项目 =》 选第一个 =》 下一步直到完成
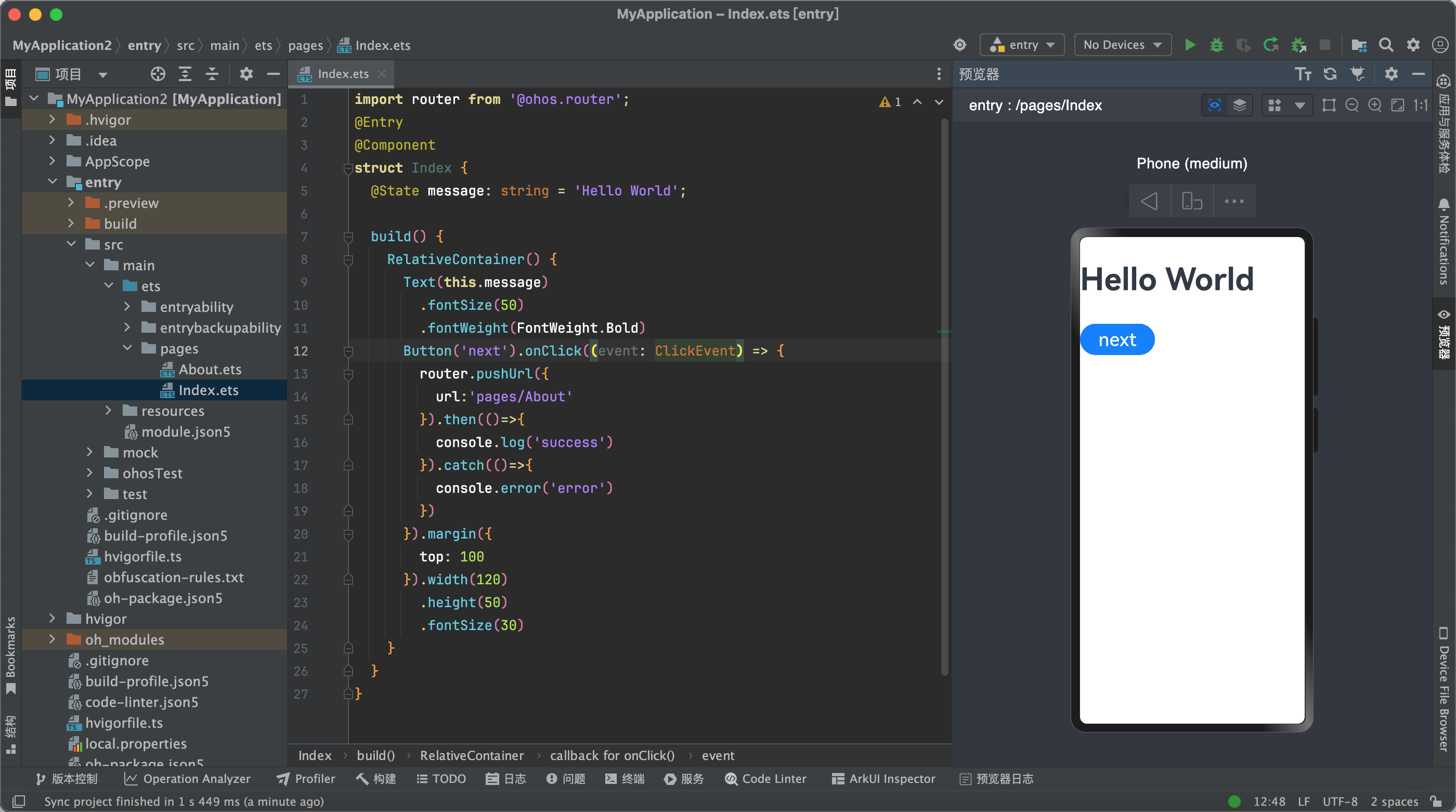
3. 入口和源码
- entry
- src
- pages
4. 预览页面
选中 src/pages/Index.ets
点击右边的预览器

5. 新建页面
右键 pages 文件夹 =》新建 arkTs 文件
输入文件名称,确定
添加代码
import { router } from '@kit.ArkUI' @Entry @Component struct About { @State pageTitle: string = 'demo' build() { Column() { Text('demo').fontSize(50) } } }添加页面访问地址
6. 预览页面
- 双击需要预览的 ets 文件(必须有@entry)
- 点击右上角的预览器
7. 沉浸式开发
import { window } from '@kit.ArkUI';
import { BusinessError } from '@kit.BasicServicesKit';
aboutToAppear(): void {
window.getLastWindow(getContext())
.then(win => {
win.setWindowLayoutFullScreen(true)
})
}
8. 调整预览器分辨率和dpi
方案一:
- 分辨率设置成750X1200(或其它)
- dpi设置为160
- 量图片尺寸的时候将图片大小修改为750px, 那么这时候尺寸就能保持一致
方案二:
- 分辨率默认
- dpi 改为 240
